Jednak poznając podstawy HTMLa należy zacząć od tego, że na typowy dokument HTML składa się przede wszystkim znacznik html. To w obrębie tego znacznika znajduje się cała zawartość witryny. Tak więc plik HTML zaczyna się od tagu otwierającego html i kończy się tagiem zamykającym html. Dopiero w obrębie tego tagu zawarte są dwie sekcje definiujące dwie kluczowe części naszej strony: HEAD oraz BODY.
Sekcja HEAD w HTMLu
Pierwsza z nich to sekcja HEAD stanowiąca nagłówek całego dokumentu. To właśnie w tej sekcji umieszcza się znaczniki informujące o kodowaniu znaków, tytule strony czy też wytyczne dla robotów wyszukiwarek dotyczące choćby niechęci do indeksowania danej strony. W sekcji HEAD informujemy też przeglądarkę o wykorzystaniu kaskadowych arkuszy stylów pozwalających nam wystylować stronę internetową. Sekcja HEAD zawsze rozpoczyna się tagiem otwierającym a kończy tagiem zamykającym. To co ma się znaleźć w sekcji HEAD musimy umieścić pomiędzy tymi tagami.
Sekcja BODY w HTMLu
Sekcja BODY określa zawartość strony internetowej i to właśnie w tej sekcji znajdzie się wszystko to co użytkownik zobaczy na ekranie. Właśnie od tego wzięła się nazwa tej sekcji bowiem BODY w HTMLu stanowi ciało pliku tego typu i jego główną zawartość. W tym przypadku tak jak miało to miejsce w przypadku sekcji HEAD również mamy do czynienia z tagiem otwierającym oraz tagiem zamykającym. Wszystko co znajdzie się pomiędzy tymi tagami jest częścią sekcji BODY.
Podstawowy HTML – wygląd dokumentu
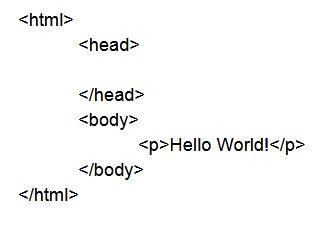
Na bazie tego co sobie do tej pory powiedzieliśmy można określić, że najbardziej podstawowy dokument HTML wygląda właśnie tak:

Widać wyraźnie, że ten dokument rozpoczyna się od tagu otwierającego HTML, który niejako rozpoczyna cały dokument informując przeglądarkę, że to co będzie znajdować się w dalszej części należy interpretować jako zawartość dokumentu HTML. Następnie mamy sekcję HEAD, w której tak jak wspomnieliśmy już umieszczamy między innymi tytuł strony. Zamykając sekcję HEAD przechodzimy do właściwej części dokumentu a więc sekcji BODY gdzie znajduje się treść, którą chcemy pokazać na stronie. Po tagu otwierającym BODY mamy więc już znacznik paragrafu z właściwą treścią.
Podstawy znaczników w HTML
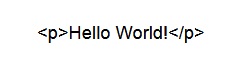
Strona HTML jest zbudowana z dwóch sekcji, w których znajdują się poszczególne elementy. Elementami tymi są konkretne znaczniki wraz z zawartością, której rolę określają. Odwołując się do przykładowego dokumentu HTML pokazanego wcześniej zwróćmy uwagę na znacznik paragrafu:

- p – tag otwierający znacznika paragrafu
- Hello World! – zawartość znacznika paragrafu
- /p – tag zamykający znacznika paragrafu
Jak widzimy zaczyna się on tagiem otwierającym, który informującym o tym, że zaczynamy nowy paragraf. Po tagu otwierającym znajduje się treść danego paragrafu a następnie tag zamykający paragrafu informujący o tym, że paragraf się kończy. Tag otwierający i zamykający wraz z umieszczoną pomiędzy tymi tagami zawartością jako całość są elementem dokumentu.
W późniejszym etapie pojawi się zapewne konieczność stylowania określonych elementów poprzez kaskadowe arkusze stylów (CSS). Jednak chcąc wystylować konkretny element musimy jakoś go wskazać. W tak prostym dokumencie nie byłoby to akurat problemem bowiem wskazując, że stylowaniu podlega paragraf moglibyśmy mieć na myśli tylko ten jeden konkretny paragraf bowiem innych tutaj nie ma. Co jednak w sytuacji gdy paragrafów w dokumencie jest kilkanaście a my chcemy wskazać tylko jeden konkretny?
Atrybuty w znacznikach HTML
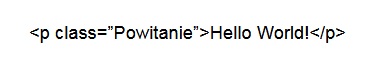
W takim momencie z pomocą przychodzą nam atrybuty. Mówiąc o podstawach HTML zwróćmy uwagę na to, że w ramach tagu otwierającego może pojawić się coś jeszcze:

- p – tag otwierający znacznika paragrafu
- class=”Powitanie” – określenie atrybutu klasy paragrafu
- Hello World! – zawartość znacznika paragrafu
- /p tag zamykający znacznika paragrafu
Widać wyraźnie, że tym razem mamy już określoną klasę, która jasno pozwala zidentyfikować konkretny element. Jest to o tyle istotne, że chcąc wystylować ten konkretny paragraf i określić dla niego np. indywidualny typ czcionki możemy się odwołać do tej konkretnej klasy. Jednak na stylowanie elementów przyjdzie jeszcze czas w ramach poznawania kaskadowych arkuszy stylów. Póki co w ramach omawiania podstaw HTML skupmy się raczej na tym czym jest ten atrybut mogący występować w znacznikach.
W podanym wcześniej przykładzie w ramach tagu otwierającego paragraf pojawia się właśnie atrybut klasy wyglądający następująco:
class=”Powitanie”
Mamy tutaj dwa kluczowe składniki atrybutu:
class – nazwa atrybutu informująca przeglądarkę o tym z jakim jego typem ma do czynienia
“Powitanie” – wartość atrybutu
Warto tutaj zwrócić uwagę na parę istotnych kwestii:
- Atrybut musi być oddzielony spacją od nazwy tagu
- Po nazwie atrybutu musi pojawić się znak równości
- Wartość atrybutu należy ująć w cudzysłów
Zagnieżdżanie znaczników HTML
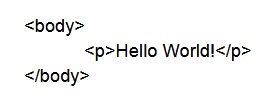
Już nawet patrząc na przedstawiony wcześniej najbardziej podstawowy dokument HTML można zauważyć jeszcze jedną istotną rzecz. Mowa w tym wypadku o fakcie występowania pewnych elementów wewnątrz innych elementów. Dobrym przykładem jest tutaj paragraf, który zagnieżdżony w jest w sekcji BODY.

Takie zagnieżdżanie jest w przypadku HTMLa jak najbardziej dopuszczalne choć trzeba zwracać uwagę na to czy jest robione poprawnie. Kluczowa kwestia tutaj to zamykanie poszczególnych znaczników w kolejności odwrotnej w stosunku do tego jak były otwierane. W podanym przykładzie mamy najpierw tag otwierający body a następnie tag otwierający p. Tak więc zgodnie z przedstawioną zasadą najpierw zamykamy p a dopiero potem zamykamy body.
Puste znaczniki HTML
Już na etapie poznawania podstaw HTML dość szybko trafimy na elementy wymykające się nieco podstawowym zasadom. Tak się bowiem składa, że nie każdy element składać się musi ze znacznik otwierającego oraz zamykającego. Najlepszym przykładem jest tutaj znacznik img służący do umieszczenia na stronie grafiki.

Jak widać mamy tutaj do czynienia tylko z dwoma atrybutami określającymi jaki plik graficzny ma być wyświetlony i co przedstawia.