Może brzmieć to wszystko nieco skomplikowanie ale tym całym dokumentem hipertekstowym jest po prostu plik z rozszerzeniem html lub htm. Zawartość tego typu plików jest zbudowana w oparciu o specjalne znaczniki, przy wykorzystaniu których obudowuje się konkretne treści informując przeglądarkę o tym czym są. Właśnie te znaczniki składające się na język HTML określają strukturę dokumentu, które następnie może być interpretowana przez przeglądarkę internetową i prezentowana użytkownikowi w postaci strony internetowej.
Co to jest HTML?
Zadając sobie pytanie co to jest HTML warto na to spojrzeć z perspektywy samego skrótu, który tak jak już na wstępie wspomniano można rozwinąć jako hipertekstowy język znaczników. Sporo pytań w głowie może już rodzić samo określenie hipertekstowy bowiem nie jest takie oczywiste co to właściwie oznacza, że ten język jest hipertekstowy.
Aby zrozumieć o czym mowa zastanówmy się przez moment jak zbudowana jest typowa strona internetowa. Mamy zazwyczaj stronę główną i przynajmniej kilka podstron, które połączone są zarówno ze stroną główną jak i pomiędzy sobą linkami. Dzięki tym linkom możemy sprawnie nawigować po całej witrynie. Teraz spójrzmy na to zakładając, że każda taka podstrona to kolejny dokument HTML zawierający linki do innych takich dokumentów. Gdy do tego dodamy jeszcze fakt, że linki określane są po prostu mianem hiperłączy to zaczyna się to układać powoli w zgrabną całość. Określając język HTML mianem hipertekstowego odnosimy się zatem właśnie do tego, że jest on wykorzystywany do tworzenia dokumentów z treścią połączonych ze sobą hiperłączami.
W określeniu hipertekstowy język znaczników w a więc rozwinięciu skrótu HTML najbardziej oczywistą częścią jest chyba określenie język. Tutaj akurat mówiąc o języku mówimy o sposobie komunikacji z komputerem a konkretnie z przeglądarką internetową. Podobnie jak ma to miejsce w przypadku języków programowania idea jest taka, że wykorzystując konkretny kod informujemy komputer o tym co ma zrobić. W tym przypadku po prostu przeglądarka w zrozumiały dla siebie sposób dostaje informacje na temat tego jaką treść ma zaprezentować.
HTML to hipertekstowy język znaczników i dwa elementy z tego skrótu mamy już objaśnione a więc zostaje jeszcze trzeci czyli znaczniki. Aby to zrozumieć wystarczy spojrzeć na kod typowej strony internetowej, w którym szybko zobaczymy elementy takie jak: html, head czy body ujęte w charakterystyczne nawiasy <>.
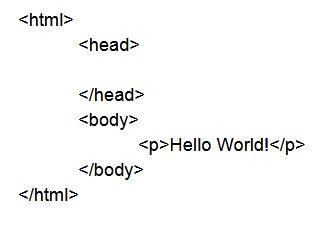
Mówiąc o języku znaczników możemy mieć do czynienia choćby z takim dokumentem HTML:

Wyraźnie widać tutaj, że w całości zbudowany jest on właśnie z takich znaczników dzielących go na konkretne części.
Co to jest język opisu strony internetowej?
Odpowiadając na pytanie o to co to jest HTML często pojawia się też dodatkowe stwierdzenie, że jest to język opisu strony internetowej. Tutaj wytłumaczenie jest stosunkowo proste gdy tylko wyobrazimy sobie typową treść, którą może być choćby typowy artykuł. Mamy zazwyczaj jakiś tytuł, pod którym znajduje się zdjęcie ilustrujące a pod nim lead. W dalszej części zwłaszcza w przypadku dłuższych treści mamy nagłówki informujące o tym czego dotyczą kolejne akapity artykułu. W ramach tych poszczególnych akapitów możemy mieć dodatkowe listy wypunktowane czy też numerowane a także różnego rodzaju tabele czy dodatkowe pliki graficzne.
Wykorzystując znaczniki HTML poszczególne elementy możemy odpowiednio oznaczyć dzięki czemu przeglądarka wie co jest tytułem i powinno być prezentowane na górze strony odpowiednio dużą czcionką, wie też co jest leadem i trzeba to wyboldować a także gdzie w poszczególnych akapitach są linki do innych treści czy też gdzie trzeba wyświetlić grafikę. To opisywanie stron internetowych jest więc po prostu wskazywaniem przeglądarce internetowej czym są poszczególne elementy treści. Dzięki temu te wszystkie elementy są prezentowane użytkownikowi zgodnie z wolą twórcy danej strony internetowej.